When Meta (then Facebook) announced React in 2013, it took web developers by storm.
Ten years later, it's natural to wonder: Should I learn React in 2023?
The answer is yes, absolutely!
React is still launching new features all the time and has the weight of Meta and their brilliant, dedicated engineering team behind it.
The ecosystem (think add-on libraries and documentation) has reached a point of maturity, and in most places around the world, there are usually more React jobs than Angular, Vue, or Svelte.
Here are 6 more reasons React is still popular in 2023.
React isn't going anywhere anytime soon
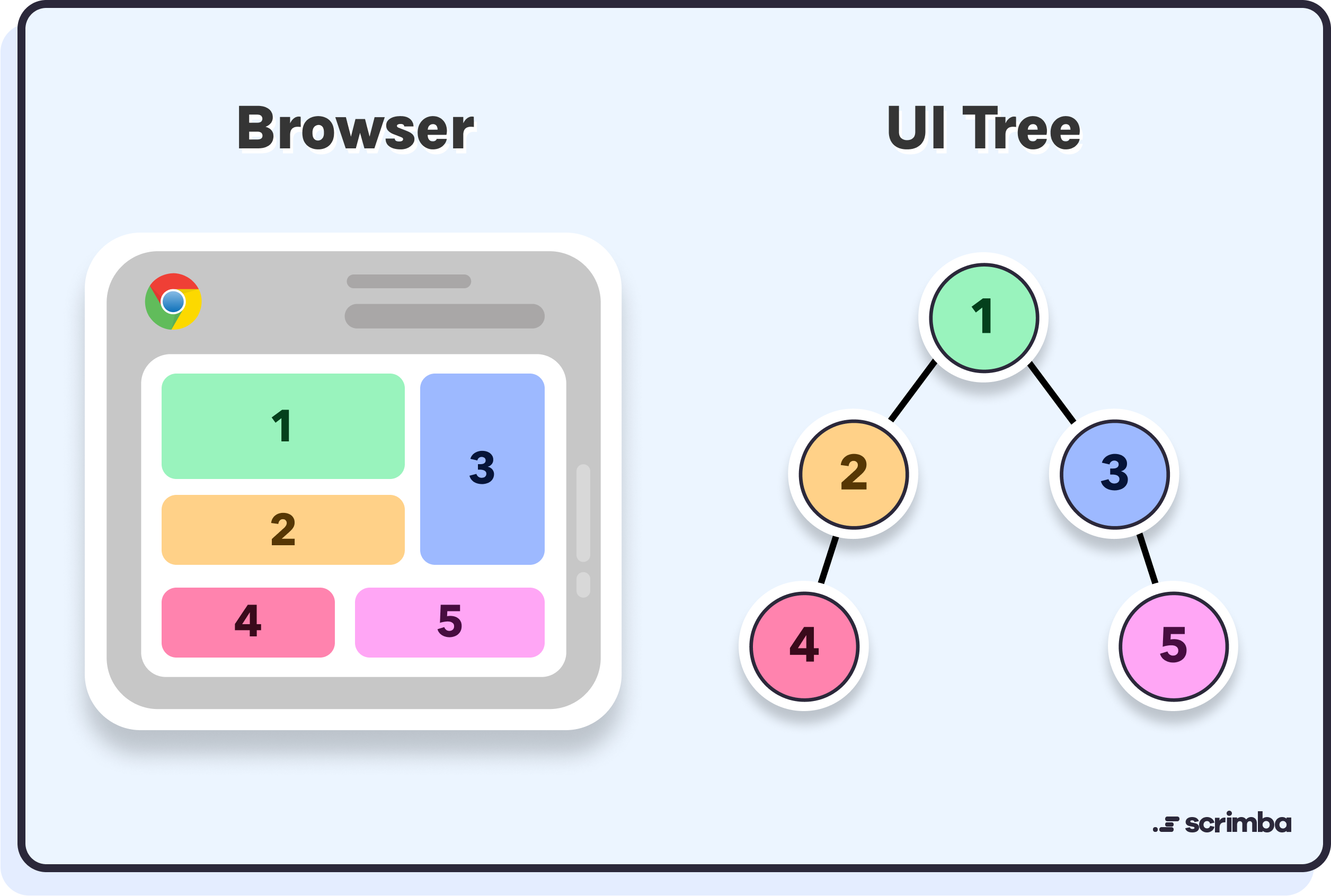
When React came out in 2013, it popularised the idea of breaking down your app into components:

It was a bit unorthodox at the time (the best ideas usually are), but developers eventually warmed up the idea they could split the UI into independent, reusable pieces because working on each piece in isolation made them productive.
Working with components in this way meant teams could adopt React piece by piece. Instead of converting their whole application at once (which would put new features on pause and take a lot of time), developers could convert a component here, a component there, and reap the benefits of React incrementally.
When I wrote that "React took web developers by storm," this is exactly how! Year after year, bit by bit, apps incrementally converted to React.
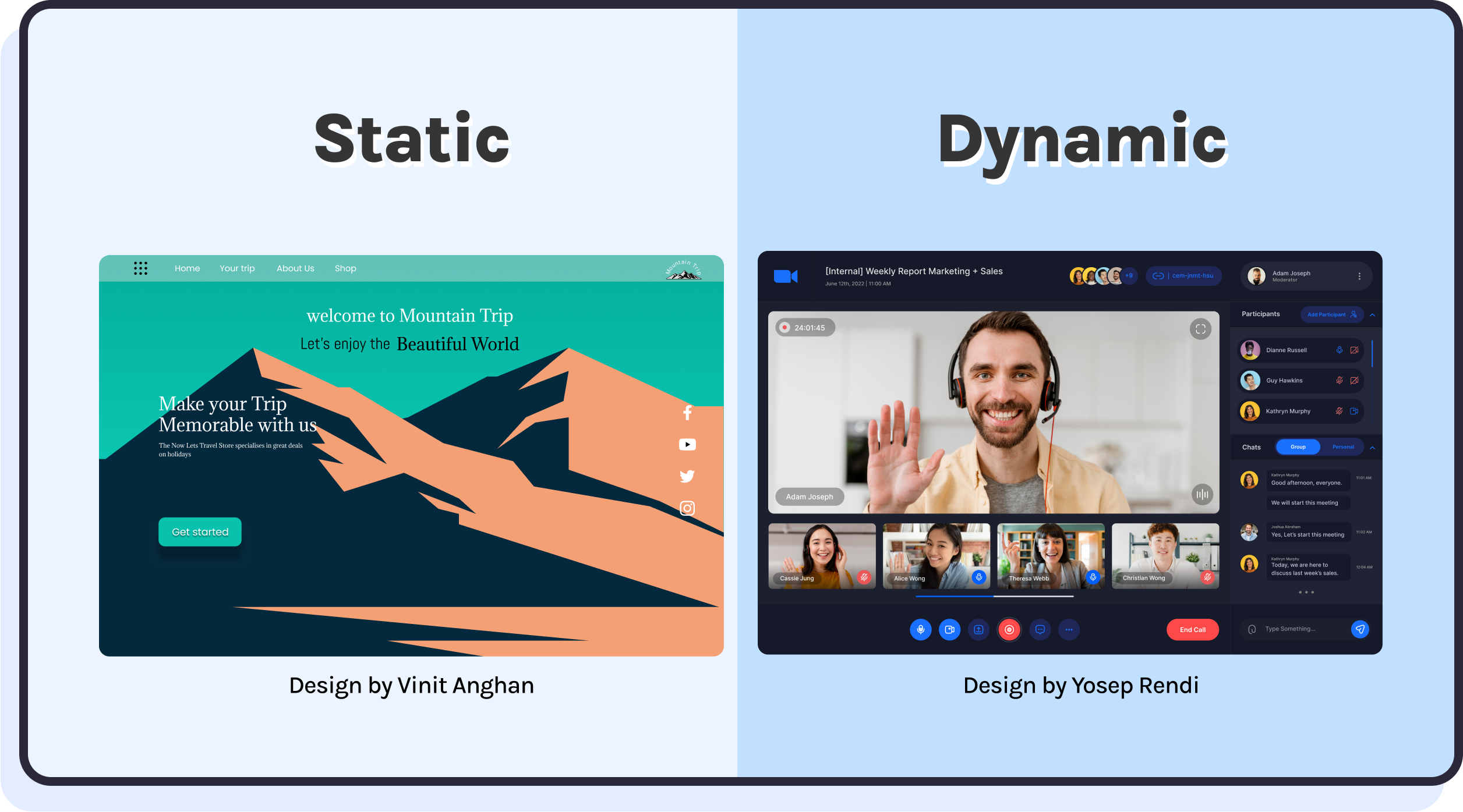
Around the time React was born web apps were becoming more dynamic.
Components are great for managing this newfound complexity, so developers would often react for React when working on new projects as well.

This unique set of circumstances (and the influence of React's creators, Meta) allowed developers to adopt React in a unique way that a new framework or library would struggle to emulate today.
Ten years later, React is tried and true, and there hasn't really been a compelling reason for developers, their teams, or companies to use a new frontend library or framework.
If you learn React in 2023, you can bet it's not going anywhere soon!
ℹ️ Will Svelte take over?
You might have heard of a React competitor called Svelte. Is it a threat to React?
We compared Svelte and React and concluded Svelte is honestly really good! It allows you to achieve the same things as React, albeit in a more concise way. Here's why Svelte doesn't hold a candle to React.
Svelte is a bit better, but it's not so much better that teams will rewrite their apps and learn new technology. React also has more libraries, including React Native, which allows you to build and deploy native-feeling iOS and Android applications.
React has great features
React is fast, modular, and scalable. Without getting too technical, some of the top features include:
A slight learning curve (if you know JavaScript already)
Reusable components
Data binding
High-performance thanks to the vDOM 📈
Support for web and mobile apps with React Native
Dedicated tools like React Developer Tools for easy debugging
React also supports advanced features you might not need today but you'll be glad for later:
Server-side rendering
Efficient data-fetching
Caching
Error-handling
SEO-friendly
Dedicated deployment tools to make your live website as efficient as possible
React can power any app
If you learn React, you can build from basic apps to amazing dashboards. React can be used to create any type of web application, such as:
Social media platforms like Facebook and Instagram
E-commerce websites like Amazon and Etsy
Project management tools like Asana and Trello
Dashboards for data visualization and analytics like Google Analytics and Mixpanel
Gaming platforms like Angry Birds and Candy Crush
Video streaming websites like YouTube and Netflix
Companies using React:

There are lots of React jobs
According to the Stack Overflow Developer Survey for 2021, React was the most popular frontend JavaScript library, with 63.5% of respondents saying they had used it. It was also the fourth most popular technology overall, with 74.5% of respondents saying that they had worked with it 🤯
This shows that there is strong demand for developers who are proficient in React, and this demand will likely continue in the future.
You should also know the average salary for a React developer in the United States is $92,419 per year, according to data from Glassdoor. This is higher than the average salary for a developer with experience in other frontend technologies, such as Angular or Vue.
Overall, learning React is likely to be a valuable investment for frontend developers in 2023 and beyond.
React is on the cutting-edge
Even though React is ten years old, it's not exactly long in the tooth 🦷!
Every year, React releases updates to support the evolving demands of modern web developers.
React Native, a framework for building native mobile applications using React has gained popularity in recent years and is likely to power more and more mobile applications every year.
Moreover, new frameworks like Next.js by Vercel is built on React are gaining popularity. This trend heavily suggests continued interest and investment in the React ecosystem, which will likely contribute to its future growth and development ♻️!
It's "just" JavaScript
One thing that's nice about React is that it's "just" JavaScript, meaning if you already know the fundamentals of JavaScript, it might be easier to learn React than you think!
👀 Suggested reading: How much JavaScript do you need to know before learning React?
React uses JSX, a syntax extension for JavaScript, which allows you to write HTML-like code in your JavaScript.
If you already know HTML, this will make it much easier to learn React, as the syntax is familiar.
import React from 'react';
function Hola(props) {
return <h1>Hola, {props.name}!</h1>
}
export default Hola;
In this example, the Hola component is a function that takes a props object as an argument and returns a JSX element.
Knowing JavaScript will give you a head start, but it's important to note that React is a large and complex library, and it can take time and practice to become proficient in it.
Give yourself the time you need to fully understand the concepts and build your skills.
👀 Suggested reading: How long to learn React?
The verdict
After considering the various technical and practical benefits of learning React, as well as the current state of the job market and the strong community of developers who use and support the library, we think it's safe to say React is a solid investment for any developer looking to expand their skills and advance their career.
If you are a developer who is interested in learning React, here's my best advice as a Senior React developer:
Start with the fundamentals Make sure you have a solid understanding of the core concepts of React, such as components, state, and props, before moving on to more advanced topics
Practice, practice, practice The best way to learn any new technology is to build things with it. Set aside time to work on projects and exercises, and don't be afraid to make mistakes and learn from them
Join the community React has a large and active community of developers who are always willing to help and share their knowledge. Consider joining forums, meetups, or online communities to connect with other React developers and learn from them
Keep learning React is a rapidly evolving library, and there is always more to learn. Make sure to keep up with the latest developments in the React ecosystem and continue to
There are many resources available for learning React, including online tutorials, video courses, and books. You are reading the Scrimba blog so of course we think you should try our free courses 😉:
Learn React for free is a beginner-level course that covers the fundamentals of React, including components, state, and props. This course comes with structured lessons, experienced instructors (it's the head of Scrimba, in fact!), and hands-on exercises.
Learn advanced React💰 is an intermediate-level course that covers more advanced topics in React, such as hooks, performance optimization, and testing. You need to make sure your existing knowledge is rock-hard, and this course paves a great way for that and takes them to the next level!
Some other popular options for learning React include :
The official React documentation is a comprehensive resource that covers all aspects of React, including core concepts, API references, and examples.
FreeCodeCamp's React course for 2022 is a free, self-paced online course that covers the fundamentals of React, including components, state, and props.
Fullstack React: The Complete Guide to ReactJS and Friends 💰: The Complete Guide to ReactJS and Friends is a paid book that covers the fundamentals of React and related technologies such as Redux and GraphQL.